The intantness of chat apps has always been a mystery to me.
The technical details of moving emojis through The Internet Pipes and across continents in 0.004 miliseconds is well beyond my paygrade.
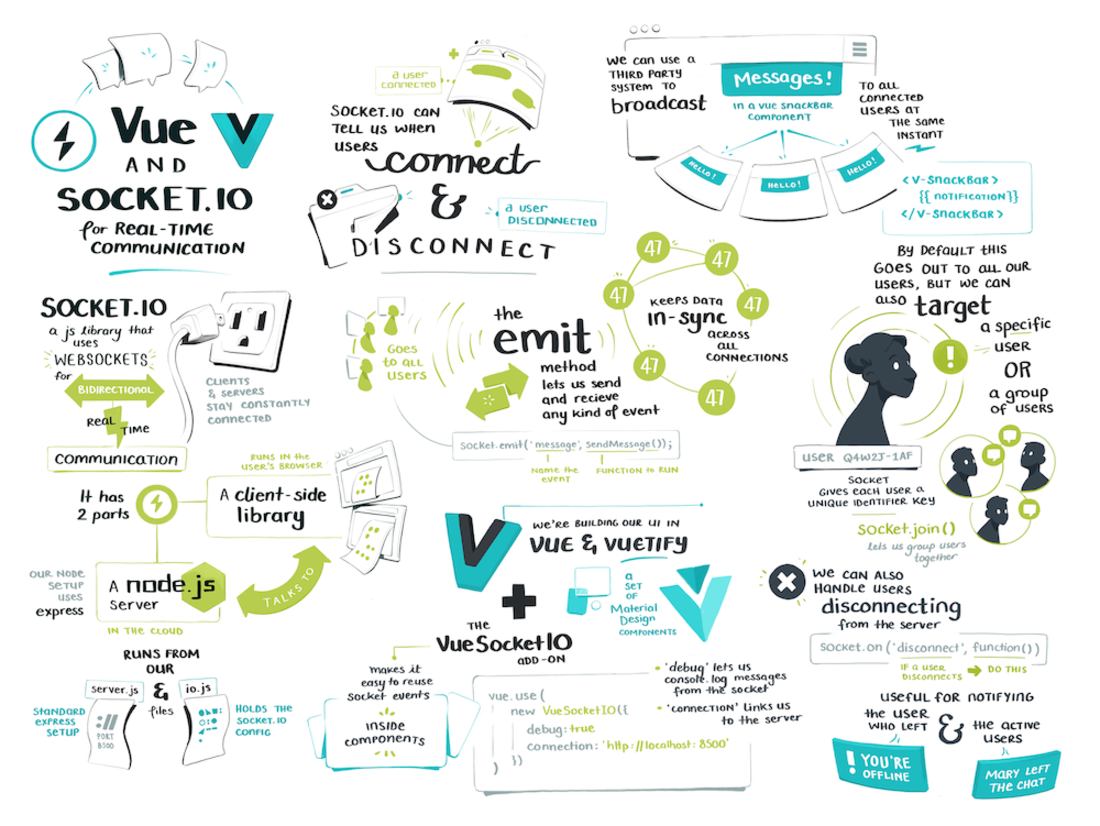
But I got a tiny window of insight into the magic while illustrating notes for Mark Barton’s course on building chat apps with Vue and Socket.io
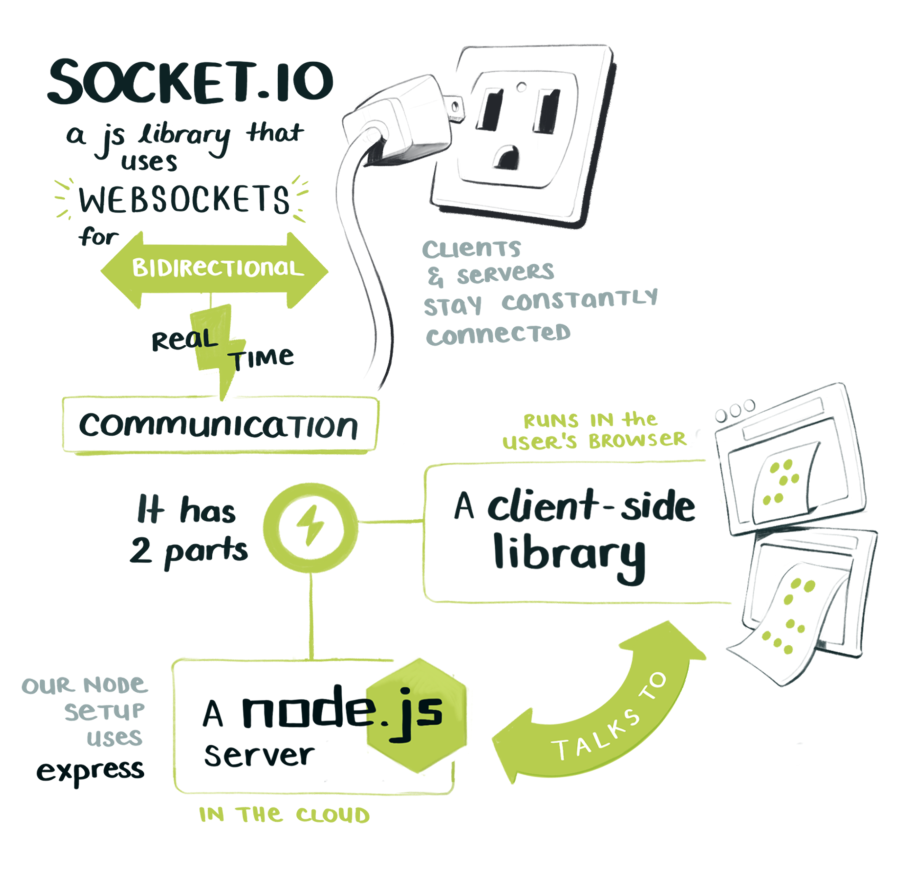
Turns out it’s not magic, but instead done through websockets . Which are like little portals that hold open a consistent connection between two machines.
I obviously still haven’t a clue what goes on inside that dark little portal. Thankfully using tools like Vue & Socket.io save us from that level of depth.




Want more illustrated notes on web development?
Take a look at Essential Web Security Tactics Defend Your Cookies with Essential Web Security Tactics
Illustrated notes on the essentials of web security , Speaking the GraphQL Query Language Speaking the GraphQL Query Language
Illustrated notes on the basics of the GraphQL query language or A Fresh Serving of JavaScript ES2019 A Fresh Serving of JavaScript ES2019
Illustrated notes on the new language changes in JavaScript ES2019