“Drawing the Invisible: React Explained in Five Visual Metaphors” is one of my conference talks about the importance of visual metaphors in explaining programming concepts.
It’s perhaps also known as the ‘React is a Potato’ talk. Due to the fact potatoes make a rather bold appearance in the middle. 🥔🥔🥔
Here’s the debut version of it from the Women of React Conference in 20206ya
I’ve since recorded an expanded version you can watch on egghead . I’ve also expanded many of these ideas in my newer talk A Picture Worth a Thousand Programmes A Picture Worth a Thousand Programmes
Bringing visual explanations and embodied knowledge to programming tools
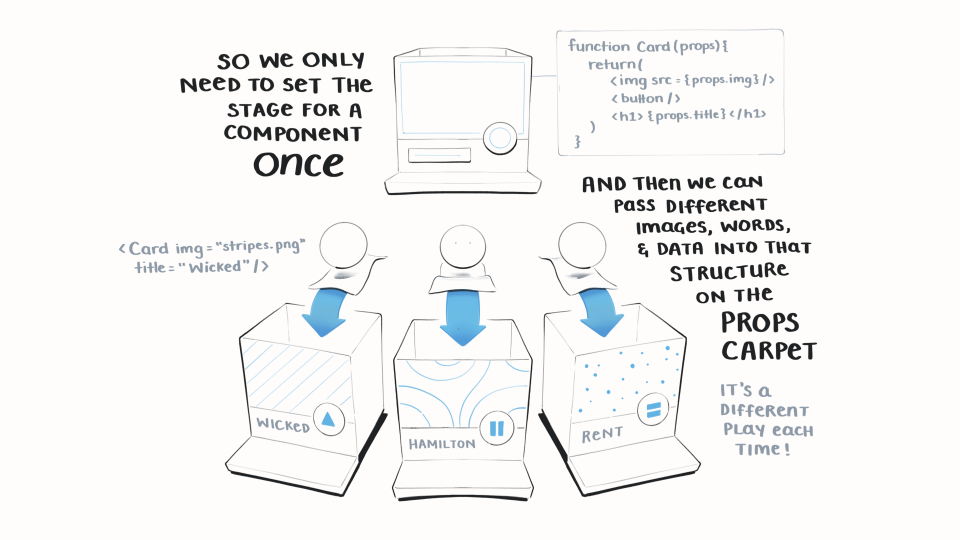
The Slides