
When I was first learning React Drawing the Invisible: React Explained in Five Visual Metaphors
Explaining React through visual metaphors I couldn’t quite wrap my head around why it was any different to JavaScript.
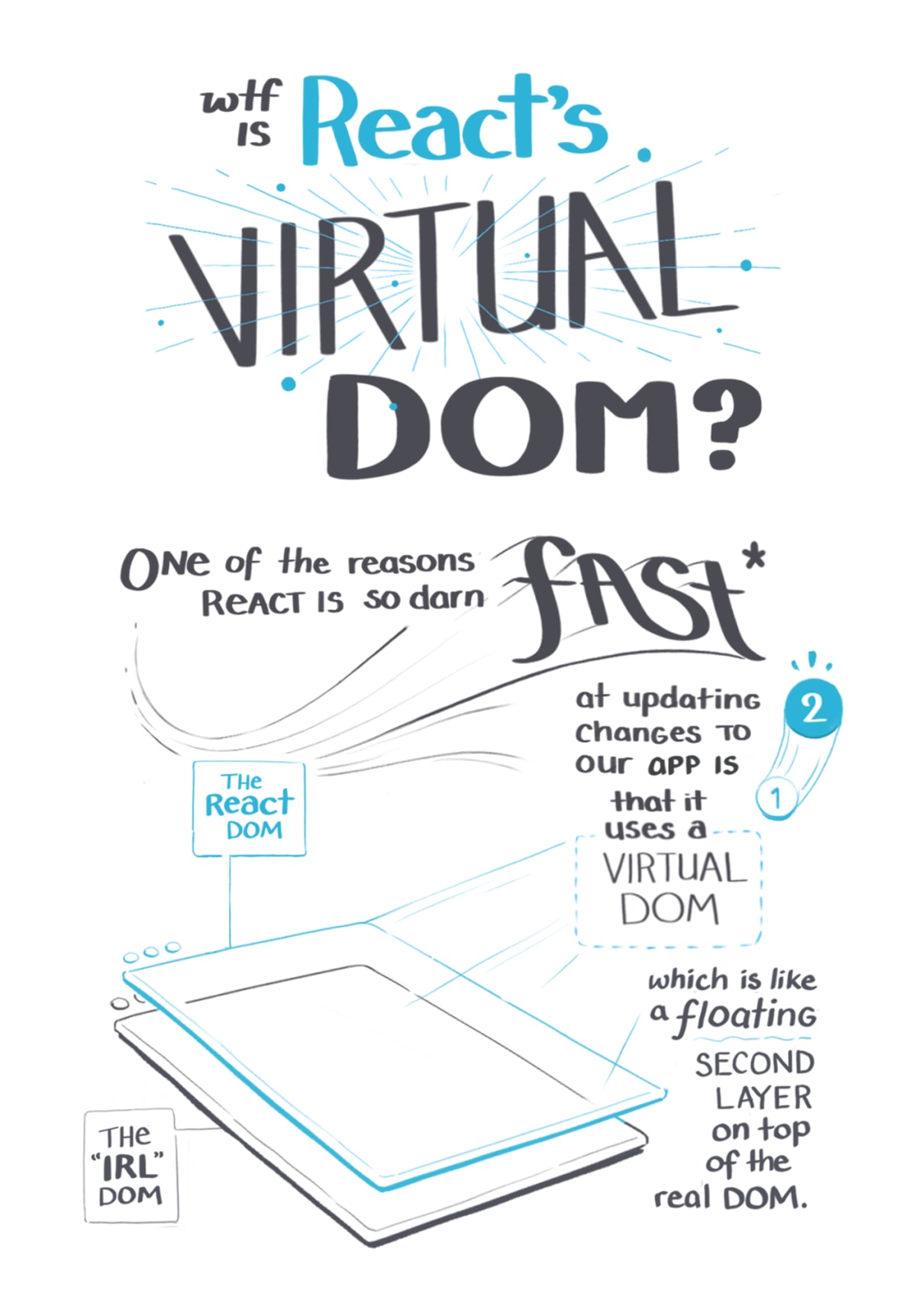
The idea of the virtual DOM system helped clarify a few things for me. Primarily it got me to understand the DOM, the virtual DOM, and your React app are all separate systems talking to one another. Not one big mesh. While learning it I drew out an explanation you can see below.
Disclaimer
The React team no longer uses the “Virtual DOM” as a mental model for how React works under the hood.
Instead Dan wrote up a nice long explanation on React as a UI Runtime which clarifies the details how React updates the UI.
They still have a section of the docs about the Virtual DOM , but it’s not an essential piece of the React ecosystem to learn about.
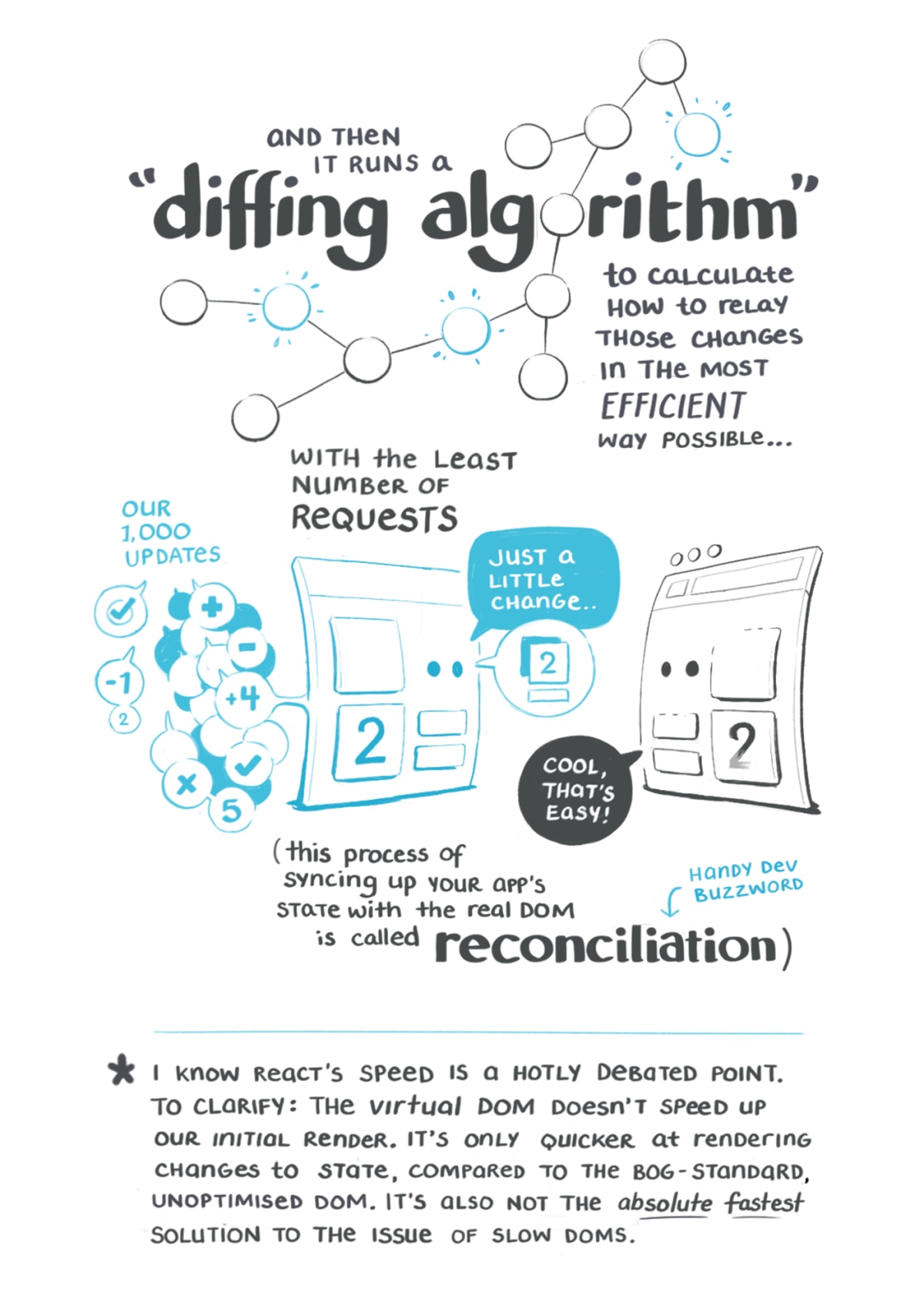
The below explanation will still help you understand the basic concept that React figures out what needs to change on the DOM before changing it, but go to other sources if you want a more in-depth explanation.




Want more illustrated notes on web development?
Take a look at Building Custom React Hooks Building Custom React Hooks
Illustrated notes on building custom React hooks , JSX is a Lovechild JSX is a Lovechild
Illustrated notes on how JSX in React works or find out What the Fork is Babel? What the Fork is Babel?
Illustrated notes on how Babel works