Turns out you can build almost anything in React now… including VR and AR apps inside a web browser. There’s a version of React called React 360 that simplifies the otherwise niche and overly-complex challenge of making things fly around in virtual 3D space.

Tomasz Lakomy made an entire egghead course that walks you through building VR Applications Using React 360 .
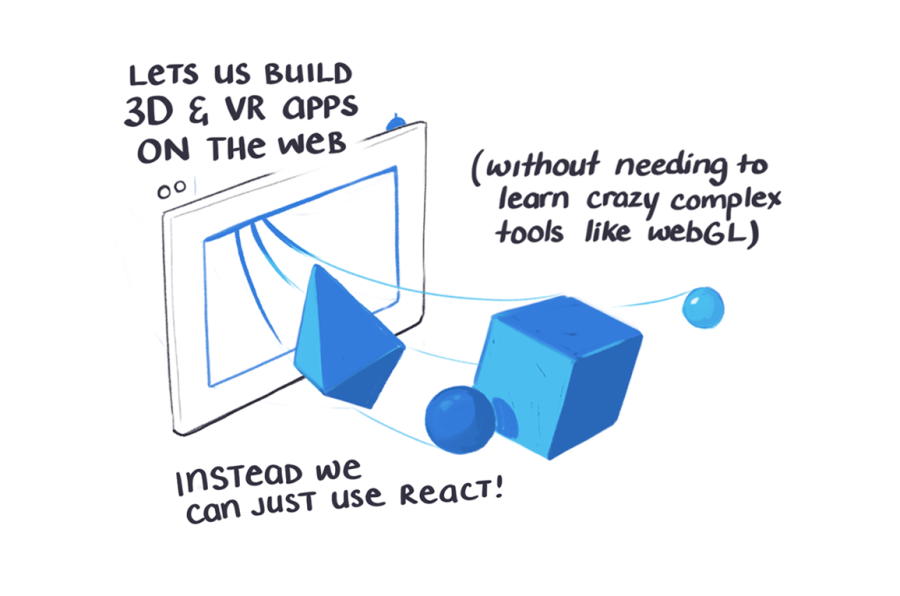
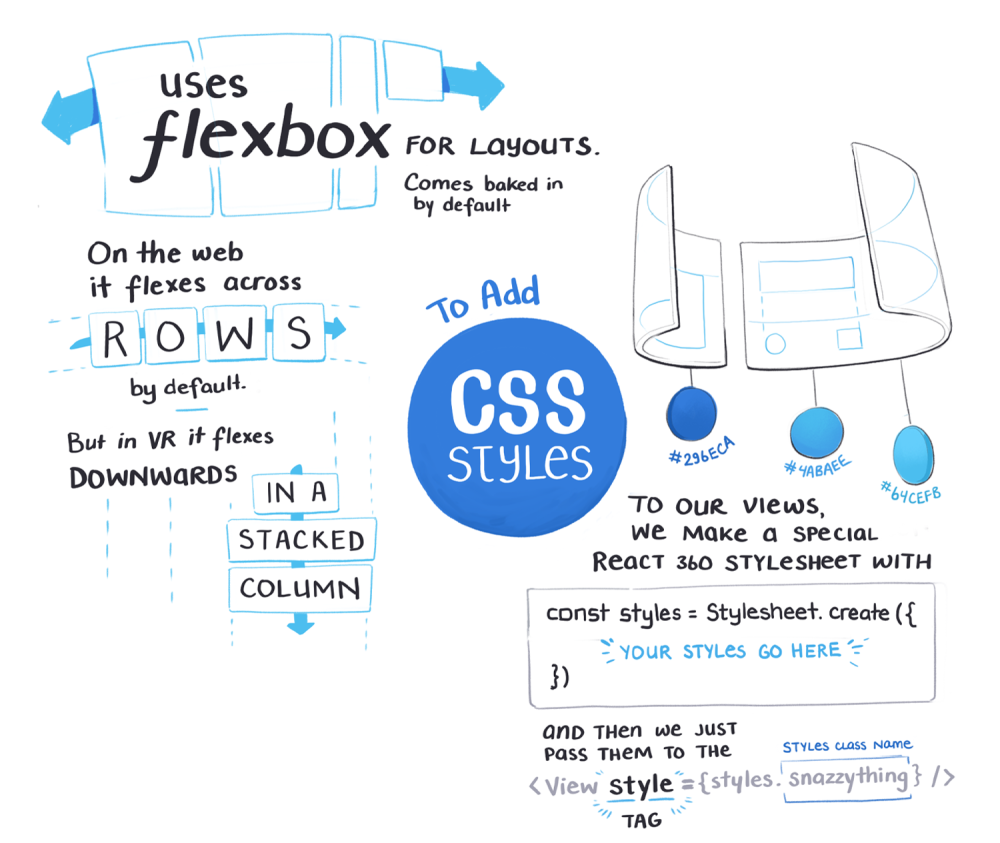
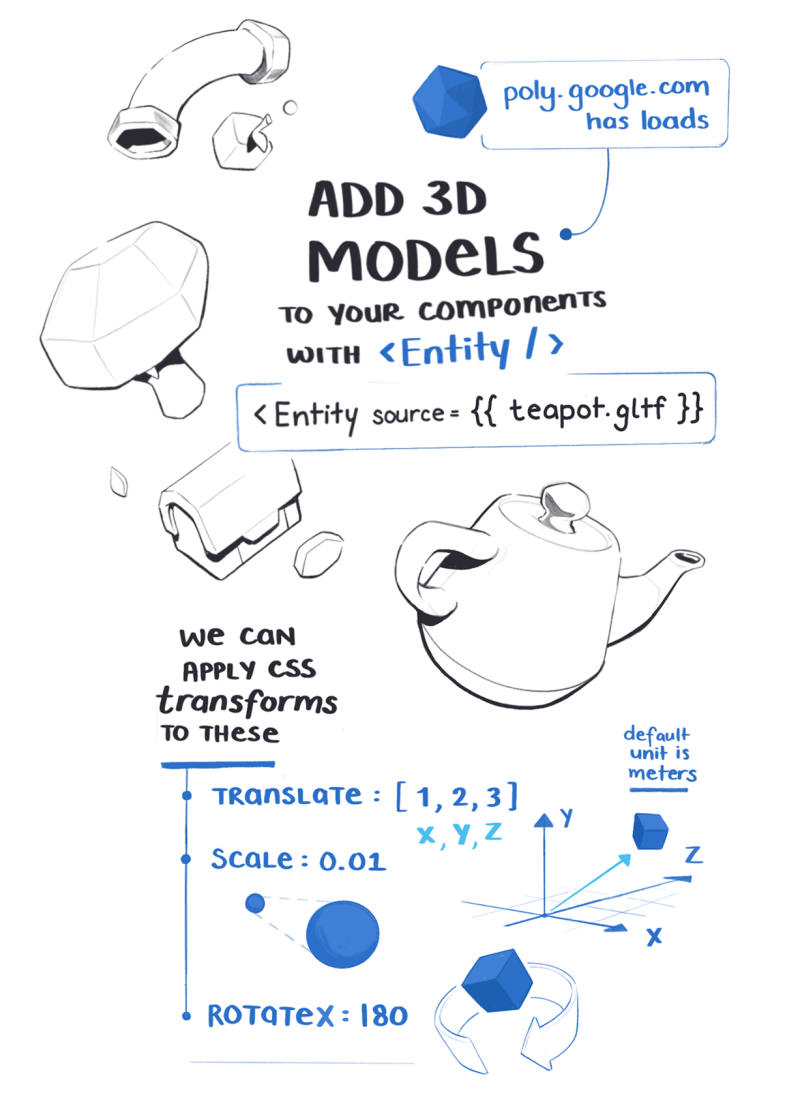
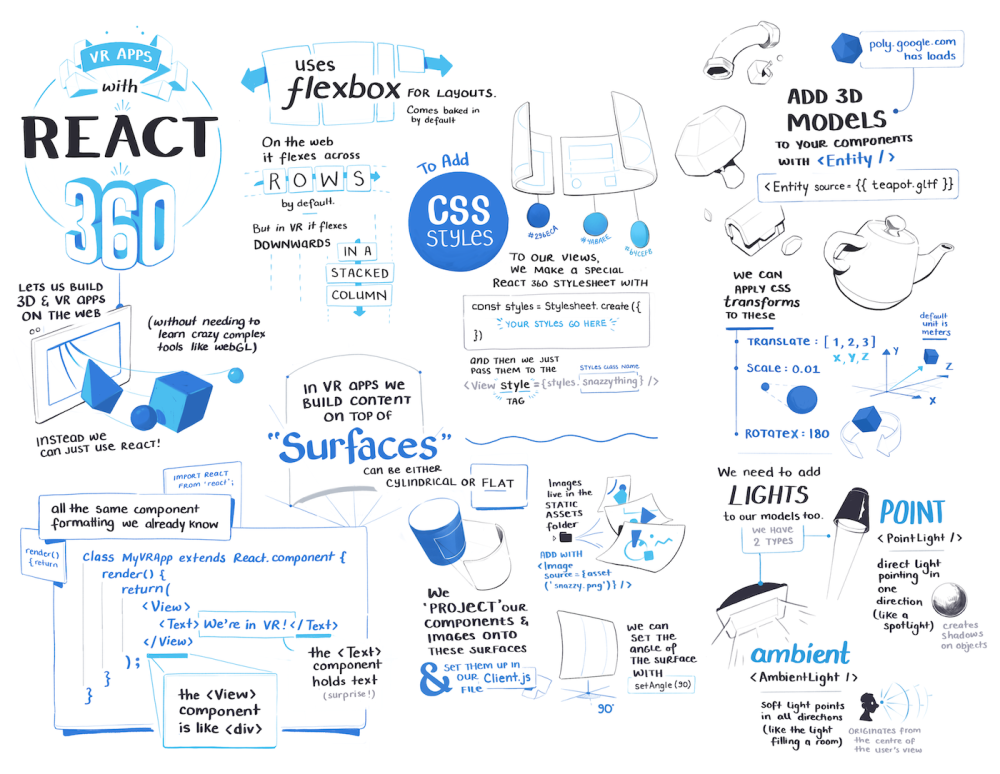
Here’s all my illustrated notes on the material.





Want more illustrated notes on web development?
Take a look at Building Custom React Hooks Building Custom React Hooks
Illustrated notes on building custom React hooks , Speaking the GraphQL Query Language Speaking the GraphQL Query Language
Illustrated notes on the basics of the GraphQL query language or What the Fork is React Suspense? What the Fork is React Suspense?
Illustrated notes on how React suspense works