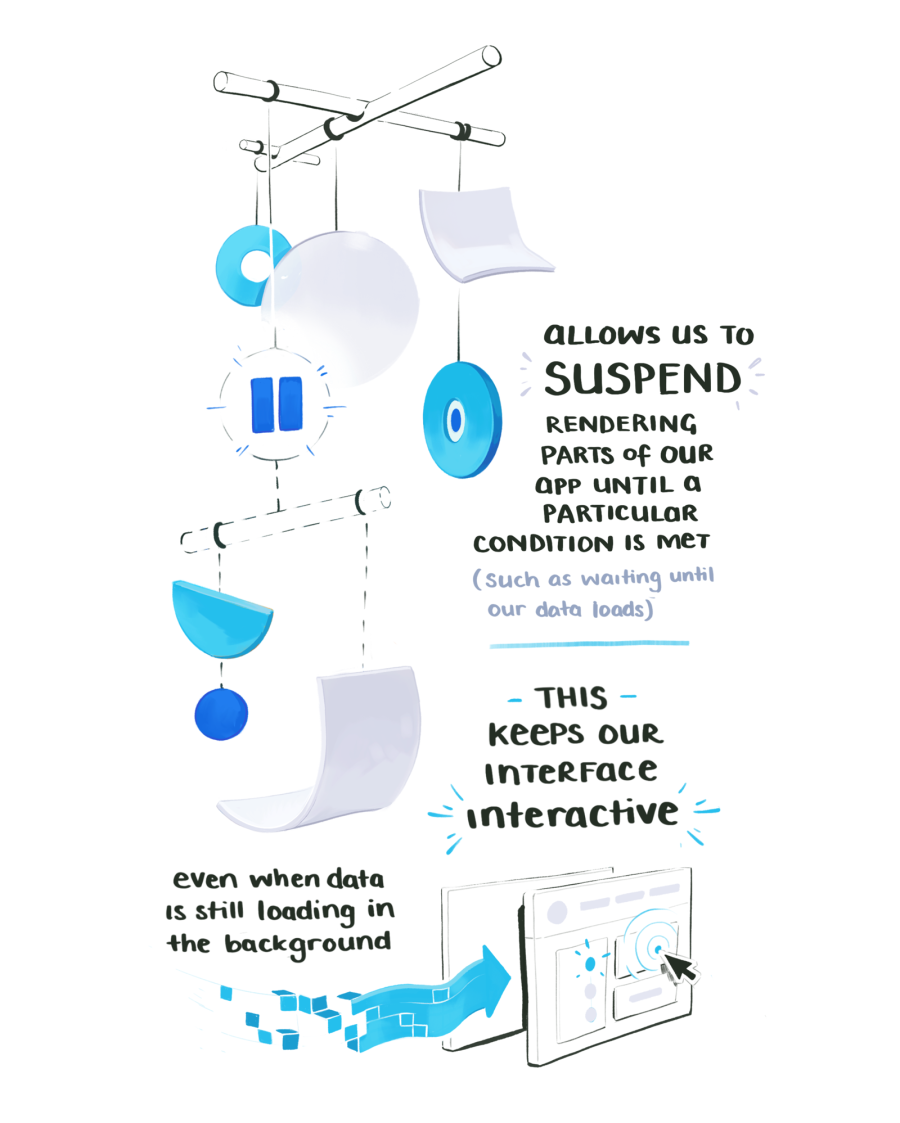
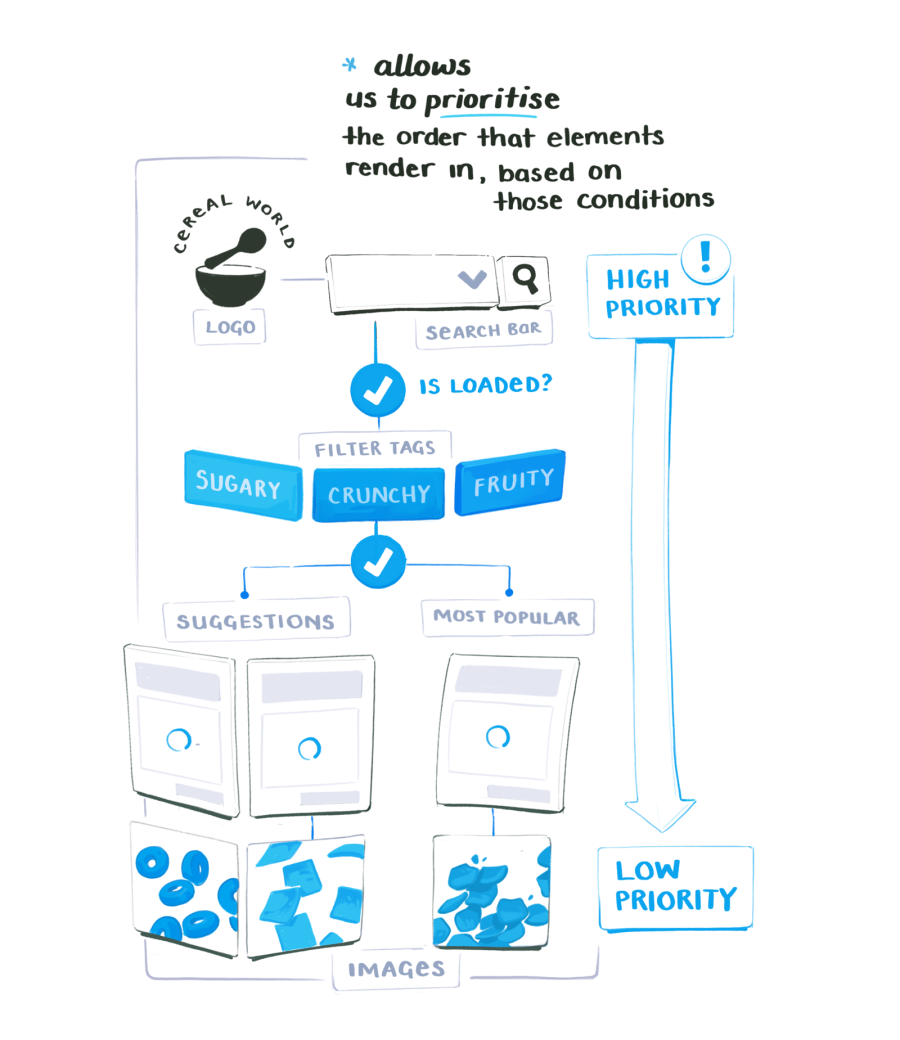
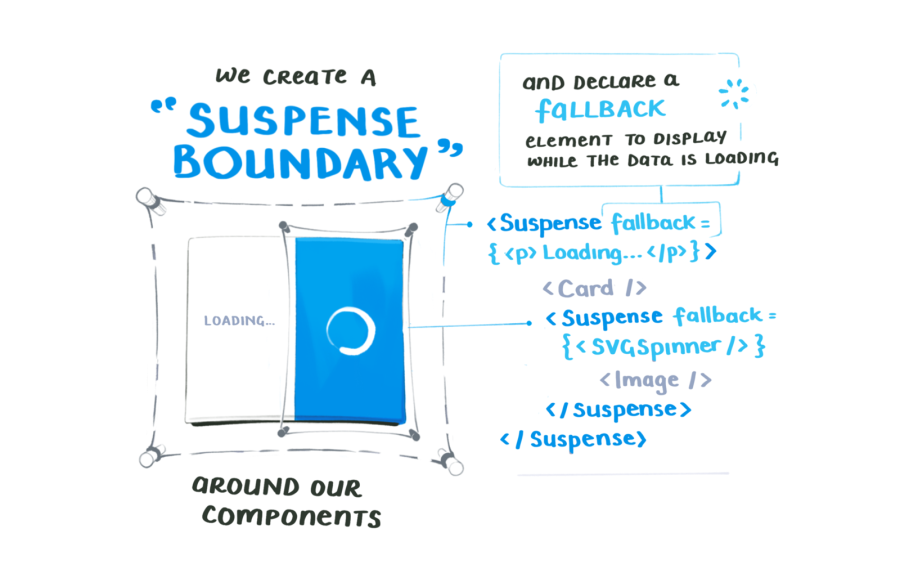
Suspense is an upcoming React feature that’s part of the new “concurrent mode.” Since everyone is getting all hyped up about it, I wanted to figure out what the excitement was and drew some quick summary notes.




This is a pretty lightweight intro, but you get the gist of it. CSS-Tricks has a nice in-depth write up on React Suspense in Practice
If you’re looking to properly learn how React suspense works, Kent C. Dodds and Michael Chan both made egghead courses on it
Want to know what the fork is going on with other web development topics?
Take a look at What the Fork is xState? What the Fork is xState?
Illustrated notes on how to build state machines with the xState library , What the Fork is Rust? What the Fork is Rust?
Illustrated notes on the core concepts in Rust , or the What the Fork is Babel? What the Fork is Babel?
Illustrated notes on how Babel works