xState is a snazzy way to manage JavaScript application state using visual state charts. It’s a pretty wonderful tool for making sure you think through every possible edge case of an application.
There’s also a handy visualiser tool that synchronizes your code and visuals. If you edit one, the other changes to match. ✨

It’s perfect for visual thinkers. If someone could just build one of these for the entire of JavaScript I’ll be all set.
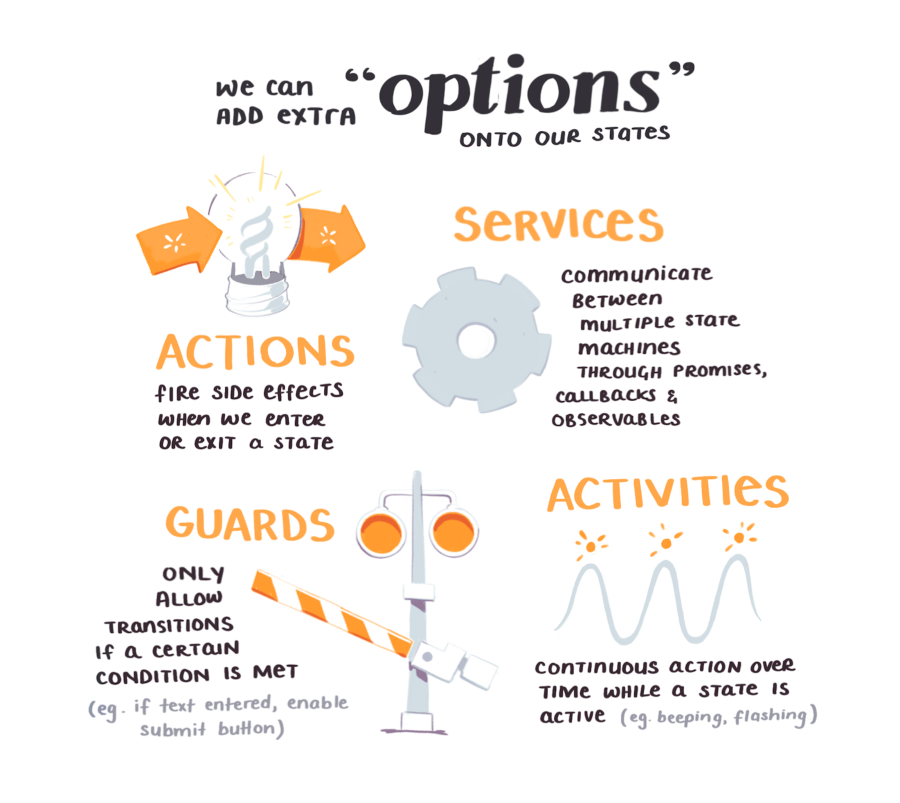
Here’s a little more illustrated detail on how this works:




If you’re keen to learn more xState there’s two courses up on egghead that cover all the basics:
Want more illustrated notes on web development?
Take a look at Building VR Apps with React360 Building VR Apps with React360
Illustrated notes on building VR web apps with React360 , A Journey into Vue-Router A Journey into Vue-Router
Illustrated notes on how routing works in Vue.js , or Immutable Data with Immer and Personal Assistant Bots Immutable Data with Immer and Personal Assistant Bots
Illustrated notes on how work with immutable data in the Immer state library