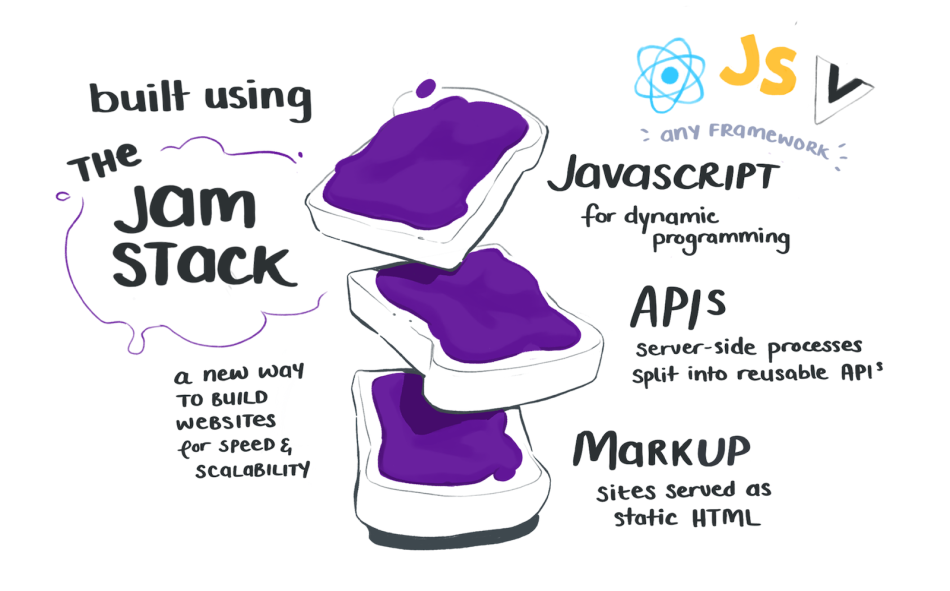
If you’ve been keeping up with the sweetest new static-site generation tools, you’ll have heard of the JAMstack. And if you havent, don’t worry it’s a niche web developer thing - Jamstack WTF explains it pretty well.
The TLDR here is that combining JavaScript, APIs, and Markup (JAM) makes it easy to build sites that work well across all kinds of devices and data loading speeds. Which, like jam, makes everyone happy.

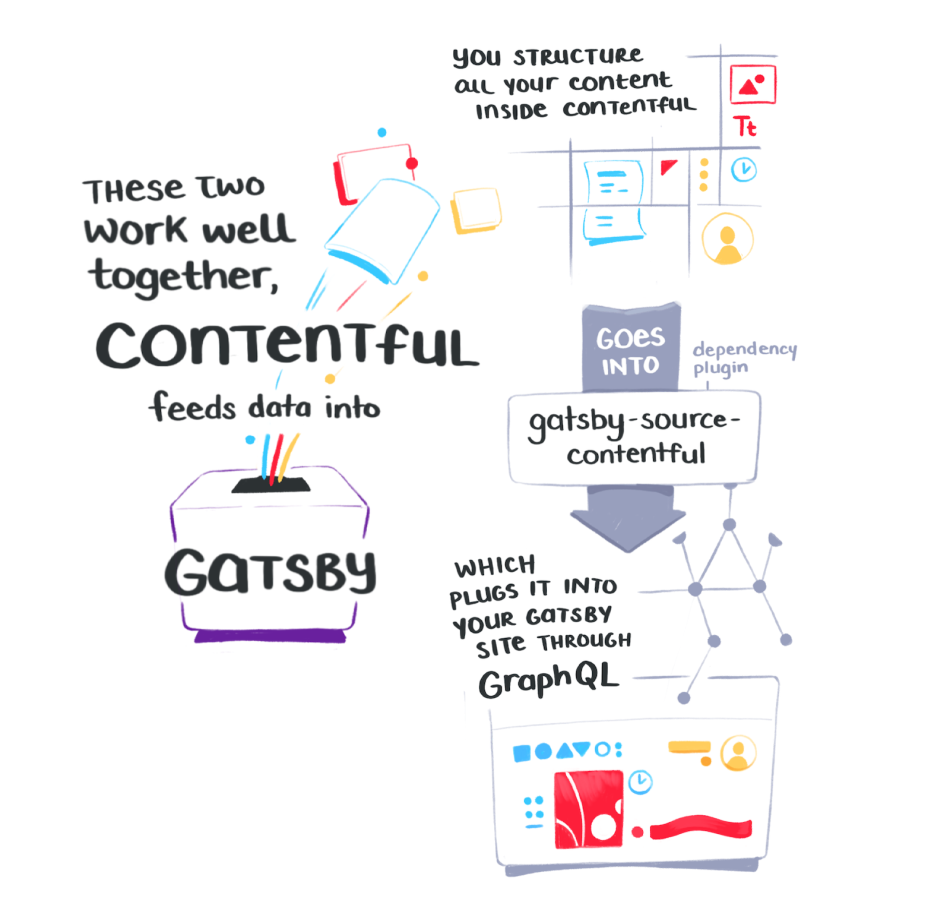
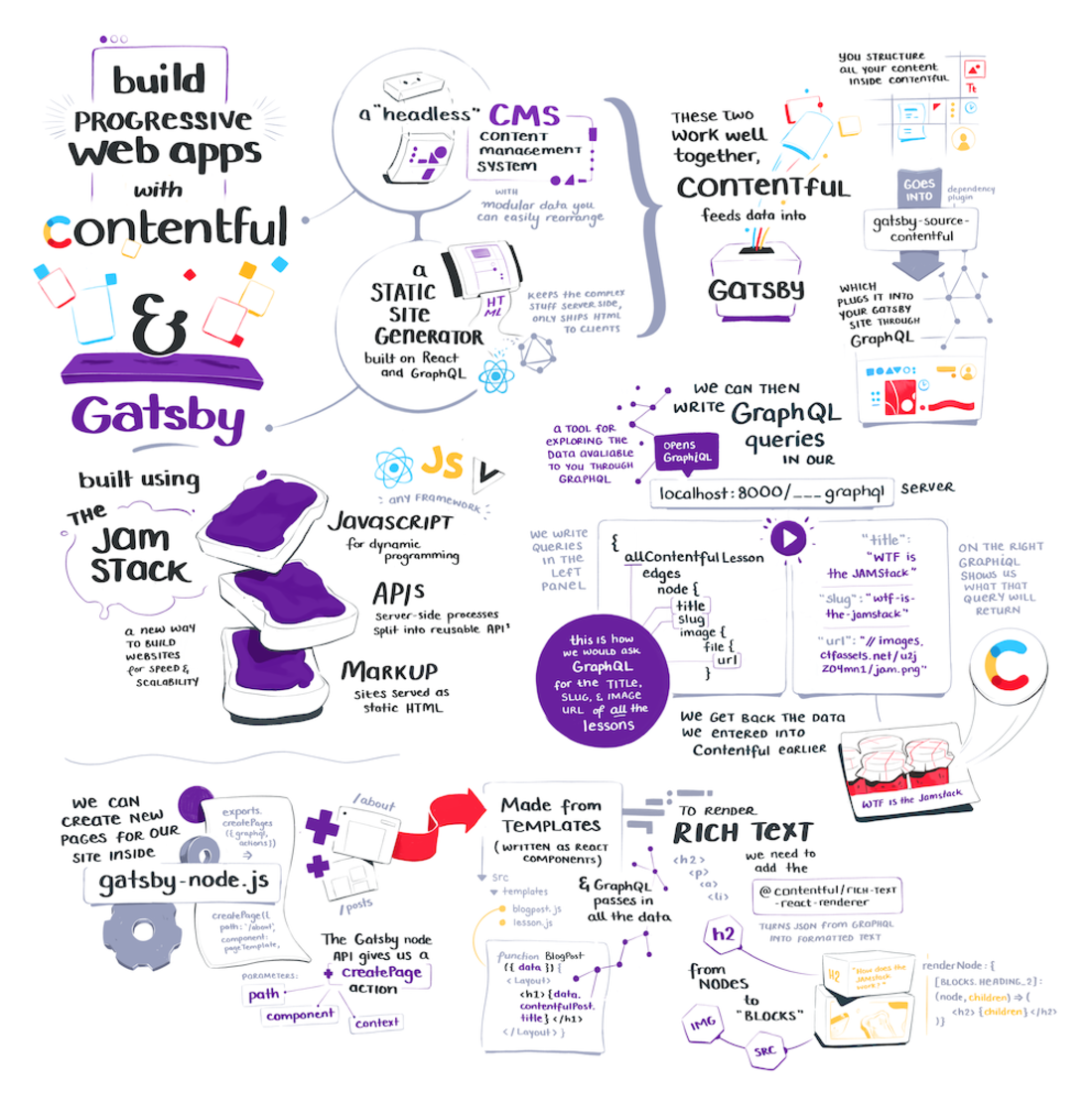
Two popular tools for building JAMstack sites are Gatsby and Contentful . Gatsby is a framework for building the actual site, and Contentful is a Content Management System (CMS) - aka. where you stick all the images, text, and data.
Khaled Garbaya created a whole egghead course that walks you through hooking these two up
Here’s some notes I took while working through it…





Want more illustrated notes on web development?
Take a look at JavaScript Bits You Skipped the First Time Around JavaScript Bits You Skipped the First Time Around
Illustrated notes on advanced but fundamental topics in JavaScript , Speaking the GraphQL Query Language Speaking the GraphQL Query Language
Illustrated notes on the basics of the GraphQL query language or Fixing Common Git Mistakes Fixing Common Git Mistakes
Illustrated notes on common mistakes people make in Git, and how to fix them